Queridos lectores el articulo de hoy es un tutorial para verificar tu sitio web hecho en Wordpress en las 2 herramientas de medición gratuita que nos ofrece Google: Search Console y Google Analytics.
VERIFICACIÓN PARA SEARCH CONSOLE
Para realizar la verificación en Search Console de un sitio web construido en Wordpress deberemos seguir los siguientes pasos:
- Ingresar a https://search.google.com/search-console/about?hl=es
- Seleccionar Añadir propiedad
- Ahora en el menú que se mostrará seleccionas si deseas añadirla a nivel dominio con todas las variantes de URL o por una URL en particular.
- A continuación en la pantalla que va a aparecer seleccionas como método de verificación etiqueta html y copias el código que debería ser algo parecido a este: <meta name="google-site-verification" content="código único de seguimiento" /> y copiamos este código que está resaltado en amarillo.
- Ahora ingresas al panel administrativo de tu sitio web en Wordpress que debe ser algo así: www.misitio.com/wp-admin y colocar tu usuario y contraseña.
- Estando en tu sitio web vas a añadir un nuevo Plug In, Yoast SEO. Este Plug In entre las múltiples funciones que te brinda es colocar meta etiquetas en tus entradas y paginas de WordPress.
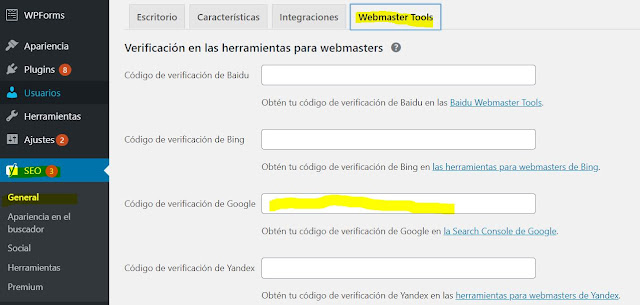
- Cuando se haya instalado y activado aparecera en el menú de la izquierda un icono con una letra Y SEO. Damos clic aquí y seleccionamos General.
- La cuarta pestaña que aparecerá dice Webmaster Tools y en el apartado que dice Código de verificación de Google vamos a pegar el código que hemos copiado previamente en Google Search Console. Y luego damos clic en Guardar Cambios.
- Regresamos a Search Console y damos clic en LISTO, debería aparecer un mensaje con un visto verde que tu propiedad o sitio web ya ha sido verificado.
VERIFICACIÓN PARA GOOGLE ANALYTICS
Ahora procederemos a la verificación de nuestro sitio en Google Analytics a través del código
- Ingresamos a Google Analytics: https://analytics.google.com/analytics/web/
- Creamos una Cuenta, colocamos el nombre de la cuenta y damos clic en siguiente.
- Luego colocamos los datos de la propiedad, nombre, ubicación geográfica, uso horario y moneda.
- A continuación seleccionamos el sector comercial de nuestra propiedad, el número de empleados y que vamos a medir.
- Seguidamente aceptamos la ley RGDP para el uso de datos personales y aceptamos los términos y condiciones.
- Seleccionamos que tipo de producto digital vamos a medir en este caso WEB.
- Ahora colocamos la URL de nuestro sitio web y el nombre del mismo. Y damos clic a CREAR FLUJO.
- Obtendremos 2 informaciones que vamos a necesitar: el ID de Medición que aparece en la parte superior y comienza con G- y en las instrucciones del etiquetado obtendremos el código de etiqueta global (gtag.js).

- Ahora vamos al panel administrativo de nuestro sitio web en Wordpress y añadimos un PlugIn nuevo: WP Global Site Tag, lo instalamos y activamos.
- Hecho esto vamos a la configuración el Plug In que acabamos de activar. Lo primero será pegar el ID de seguimiento que comienza con la letra G- y que aparece en la parte superior de Google Analytics y damos clic en Save Settings o Grabar configuración.
- Luego damos clic en Advanced y aquí pegamos luego de la línea que aparece el código global del sitio web que obtuvimos en Google Analytics. Grabamos.
- Y listo habremos configurado Google Analytics de manera correcta, podemos comprobarlo abriendo una pestaña de navegación con nuestro sitio web y debería aparecer esta navegación en nuestro panel de Google Analytics.
Cuando tengas configurada ambas herramientas podrás medir las acciones que llevan el tráfico a tu sitio web y que es lo que sucede cuando un visitante ingresa en el mismo, ósea una visión completa.
¡Nos vemos pronto!
Por Marcel Pazos
![Como configurar Search Console y Google Analytics [gtag.js] en Wordpress](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhH86eDCIVxZVmgBt5pyZ3aF22Bx2ZqPdBmmwKhDUqCz8teFJlA0fUH6hJAi1Ku0zrb-lDV674Ln3sr9aXWxQw-ZtrszRcKE_m7VC6sjier1_qIusAmPsvFZn9C_DhZ26I-bg89tS62IPMZ/w640-h214/Como+configurar+Search+Console+y+Google+Analytics+en+Wordpress.jpg)





No hay comentarios.:
Publicar un comentario
Déjame tu comentario o consulta.