Queridos lectores puede que necesiten algún momento crear un botón en su sitio web desarrollado en Wordpress que utilice la herramienta de ecommerce, WooCommerce, para que la persona sin realizar demasiados pasos, sino directamente vaya a la página de pago.
Ese justo fue mi caso cuando estaba desarrollando una Landing Page para una clienta mia que hace capacitaciones en línea, es por esto que decidí escribir este tutorial.
- Lo primero que deberás hacer es crear tu producto o servicio como lo harías normalmente en Woocomerce.
- Luego cuando tengas creado el producto, situate sobre el mismo para obtener el ID: aquí te lo marque en amarillo.
- Lo siguiente será crear la página donde vas a colocar el botón de compra directa y crear el botón ya sea una imagen, texto, o botón propiamente dicho.
- A ese botón le vas a colocar un enlace que será como este: https://misitio.com/?add-to-cart=1234&quantity=1 , el texto en naranja corresponde a la URL de tu sitio web, el texto en verde será el ID del producto que obtuviste previamente, el número en celeste será a cantidad de items que va a comprar al dar clic, en este caso es 1.
- A continuación deberás instalar un plugin que saltará el paso del carrito de compras, se llama WooCommerce Direct Checkout , este hará posible que al darle clic al producto, lo sume al carrito y te lleve directo a la pantalla de pago.
- NOTA: Si deseas que las personas unicamente compren 1 artículo por transacción deberás configurar el producto en la sección Inventario para que solo puedan comprar 1.
- Luego realiza la prueba y trata de ingresar más de una vez al tu landing con el botón de compra sin pagar, te deberá llevar a otra pantalla que no es la de pago.
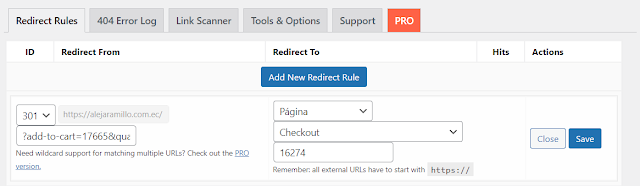
- Copia esa URL y utilizando un plugin haz una redirección a la pagina de pago, yo utilizo este 301 Redirects .
Con estos pasos habrás creado un botón de compra directa en tu página web desarrollada en Wordpress utilizando WooCommerce.
¡Nos vemos pronto!
Por Marcel Pazos
![Cómo hacer un botón de compra directa en WOOCOMMERCE [Wordpress]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoccSShfV7vat_Svq5JThusEc24jsRJBCm2_Gr-7B4_hmqRfzrP42rxULd3BCtkFU01BDyZh180AQjR16x2N9-nof9vIM1bgRQaUGoyw9u7FFUfow9BAwh0SszdfoZCZPp74fOs3Am2I40vNwTVyV5REGi7rRotYV9oUDWn9yOgNaEiOZs4AqTLkTg2Q/w640-h360/C%C3%B3mo%20crear%20un%20bot%C3%B3n%20de%20compra%20directa%20en%20WooCommerce%20y%20Wordpress.jpg)







Hola, he hecho todo lo que comentas paso a paso y funciona pero no se porqué me aparece en la página de checkout muchos códigos antes del formulario... sabe cómo podría quitarlos?
ResponderBorrarTienes una captura o enlace para verlo?
Borrar