Queridos lectores resulta que estoy desarrollando el sitio web de una empresa de monitoreo vehicular y necesitabamos que los datos de recuperación de vehículos que se hicieran en página web del sitio se vieran reflejados de manera automática en otras como el home.
El sitio web se está construyendo en Wordpress y utilizando elementor como constructor. Para habilitar esta función necesitas tener instalado el Elementor Pro.
Aquí te dejo el paso a paso:
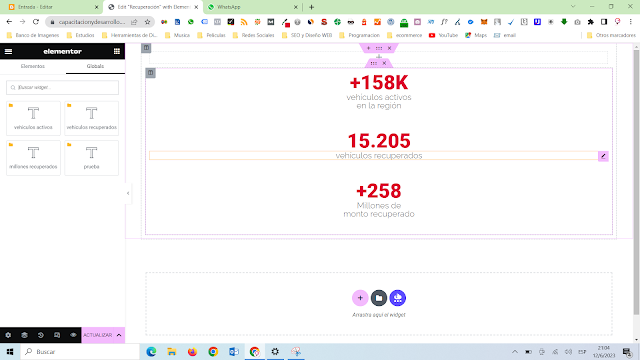
Existe una pagina en la cual se consignan la información que quiero ver reflejada como espejo. En esta selecciona todo los elementos que quieres mostrar y da clic derecho, luego selecciona la opción "Grabar como Global".
En la siguiente pantalla asignale un nombre al dato o la sección que vas a grabar como Global.
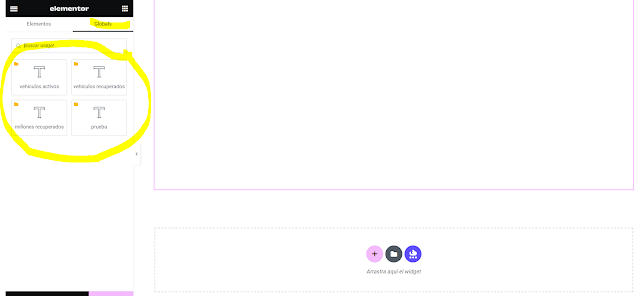
Verás que esa sección ahora estará enmarcada en amarillo. Ya tienes listo el elemento que se va a reflejar en cualquier otra página de tu sitio web.
Ahora vamos a la página donde quieres mostrar este elemento, y en el menú de la izquierda selecciona Global. Aquí te apareceran todos los elementos que has guardado para reflejarlos en otras páginas.
Ahora solo tienes que jalarlo a la sección de tu sitio web donde lo quieres mostrar.
Te van a aparecer 2 opciones, Editar Global Widget, en verde lo cual te permitirá al cambiar la información mostrarlo en el resto del sitio web automaticamente donde estes mostrando esta plantilla global.
Y en rojo la opción Unlink from Global que te permite cambiarlo unicamente en esta página.
Al momento que se cambie la información en la fuente Global automaticamente el cambio va a verse reflejado en todas las páginas donde se haya usado.
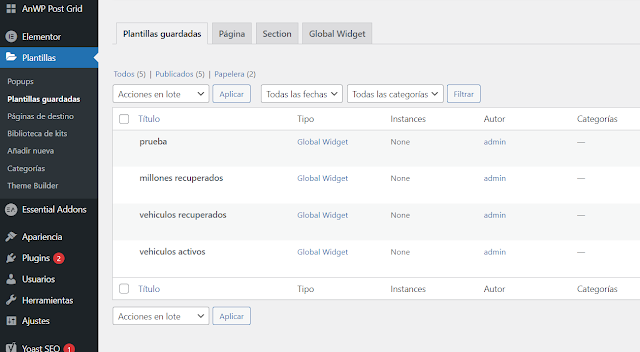
Para saber donde están guardadas estas Plantillas Global de información vas al panel de control de tu Wordpress y en el Menú de la izquierda busca la sección, "Plantillas", y luego "Plantillas guardadas", ahí se encontrarán todas las que hayas guardado, pudiendo editarlas, borrarlas, duplicarlas, etc.
Con estos simples pasos que me estuvieron rompiendo la cabeza podrás tener un contenido dinámico que mostrarás en distintas páginas, esto es muy útil si haces un widget de valoraciones, opciones de contacto, o cualquier contenido que necesites replicar.
![Cómo mostrar un valor, dato o sección de una página web en otra de tu sitio web como espejo [Elementor Pro Global]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiewL_qfyFYJ1fcnzhNxg5obknK2YSQTPX5ROVGM662EsUK6Y32ZCDYCgIAxNRXN4VpLRhMAJLdw6ifh0I8cQhsgE_wsTqLDTGMTknKqwVhGz4nkKsfiL7hGMzK3Zj7yCL8jzWx_LVKDcuowyHP7pLs9cHoOO0NZ8zBAHRG_b8xpvZoyW132ArzAZHSAA/w640-h360/C%C3%B3mo%20mostrar%20un%20valor,%20dato%20o%20secci%C3%B3n%20de%20una%20p%C3%A1gina%20web%20en%20otra%20de%20tu%20sitio%20web%20como%20espejo%20%5BElementor%20Pro%20Global%5D.jpg)










No hay comentarios.:
Publicar un comentario
Déjame tu comentario o consulta.