Queridos lectores resulta que estoy desarrollando un sitio web para una empresa de reciclaje de productos electrónicos y necesitaba hacer que un Pop Up o pantalla emergente apareciera al darle clic a una imágen, texto o botón es por eso que decidi escribir este tutorial por si se les presenta el mismo caso.
- Instalamos el PLUG IN, POPUP Maker y lo activamos.
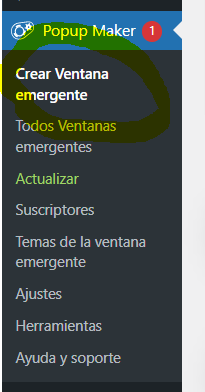
- Se creará en el menú un acceso en la derecha "Pop up Maker", aquí seleccionas la opción "Crear Ventana Emergente".
- En la pantalla que se te va a desplegar colocas el nombre, el título y aquello que deseas que contenga tu Pop Up, o pantalla emergente: texto, imágenes, etc.
- Luego te desplazas hacia abajo y en el menú de la izquierda seleccionas "Activadores", en la pantalla que se va a desplegar escoges la opción al "Hacer clic", le das clic al botón "Añadir".
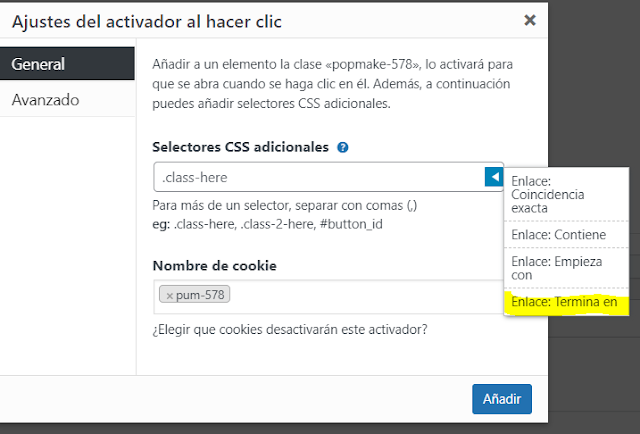
- En la siguiente pantalla seleccionas la flecha hacia abajo y entre las opciones escoges "Enlace Termina en".
- Ahora reemplzas el texto que se muestra como a[href$="ends_with"] por una etiqueta que puedes llamar como prefieras debería quedar algo así: a[href$="#etiqueta"]
- Este será el resultado de tu activación del Pop up.
- Hecho esto ya solo te faltará colocar la acción en el elemento que servirá de disparador ya sea un texto con hipervinculo, imagén o botón, para lo cual deberás colocar que tenga el hipervinculo a la etiqueta que acabas de poner, en mi caso yo utilice el constructor elementor pero puedes hacerlo de cualquier manera, lo importante es que tu hipervinculo sea como esteeste "#etiqueta". Entonces al darle clic el resultado será este.
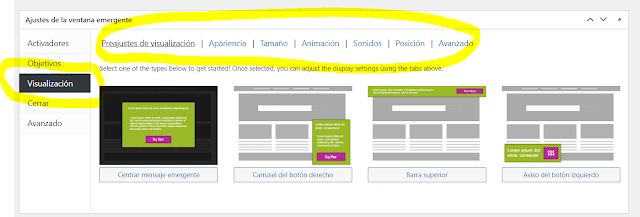
- Si deseas cambiar el aspecto de tu Pop Up o pantalla emergente en el mismo menú inferior que usaste para crear la acción encontrarás las opciones de Visualización: Apariencia, tamaño, animación, sonidos, etc.
Espero que con este tutorial de paso a paso como crear un Pop Up que se active con un botón o hipervinculo puedas utilizarlo de manera estratégica para resaltar alguna información o solicitar nuevos suscriptores.
¡Nos vemos pronto!
Por Marcel Pazos
![Cómo crear un POP UP que funcione con un clic en un BOTÓN [GRATIS EN WORDPRESS]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0HIQ8VKcOTQvSOfRZN6dyFTW65-5a28djxFtmNpGYsL51ioZEyZw_y9cL1PvRxJsW4cBDKbiuOL8GMBXCkAxDi2plvuAG7QvJQ84sqRMQBJ30aRj0e0uTGf0kz7_pectL-cuEA-_E7T-4No4WTiqR9zBxFYCuyDUxvQyAAaCpsS-LrBgX6SUH1gVZww/w640-h360/C%C3%B3mo%20crear%20un%20POP%20UP%20que%20funcione%20con%20un%20clic%20en%20un%20BOT%C3%93N.jpg)





![Ahora reemplzas el texto que se muestra como a[href$="ends_with"] por una etiqueta que puedes llamar como prefieras debería quedar algo así: a[href$="#etiqueta"]](https://blogger.googleusercontent.com/img/a/AVvXsEhLj5ZngO46V8w-Ck397jJ2dej7YYs_8ZeP93C1wuTPG5us5xEexJF7vu7nd2ewrV45h4Q1Zj3LVziEuUpCzAP9rIC1MK7jB09wpnvPZm_f6NsT95t-9Md9OVGMR-vK4l8YAye2zK0y-cfKlorfygd3yBKOrI2au7936F-3pWBOYtQWFlFOaAM2gQsgyA=w640-h491)







No hay comentarios.:
Publicar un comentario
Déjame tu comentario o consulta.