Image SEO se refiere a la optimización de imágenes para obtener más tráfico de los motores de búsqueda.
Por ejemplo, la optimización SEO en las imágenes puede ayudar a que su sitio tenga una clasificación más alta en Google Images.
El SEO de imágenes también puede mejorar la accesibilidad de su sitio web, lo que se ha convertido en un requisito legal en muchos países.
En este artículo, le mostraremos cómo agregar texto alternativo, reducir el tamaño de los archivos de imagen para tiempos de carga óptimos, aprovechar los datos de imagen estructurados y más. Veamos por qué la optimización SEO en imágenes es tan importante. Luego discutiremos consejos prácticos que puede usar en sus propios sitios web.
Las búsquedas de imágenes de Google representan el 22,6% de todas las búsquedas.
Por eso es importante tener cuidado con su perfil de SEO; de lo contrario, perderá mucho tráfico. El SEO de imágenes puede traer tráfico significativo a su sitio web de dos maneras diferentes:
En primer lugar, el uso de fotos optimizadas aumenta las posibilidades de aparecer en Google Photos.
En segundo lugar, las imágenes son una parte importante del SEO en la página. Google muestra cada vez más imágenes en los resultados de búsqueda normales, a menudo por encima de los resultados orgánicos normales.
Al igual que los resultados de "Peugeot 2008" a continuación, tenga en cuenta cuántas imágenes aparecen antes del primer enlace de sitio.
Además, las imágenes pueden ayudar a los usuarios a comprender e interactuar con su contenido escrito. Ayuda a dividir grandes bloques de texto.
Hay pocas cosas menos atractivas que una pepita de unas pocas miles de palabras. Ahora hablemos de una de las partes más importantes de la optimización de motores de búsqueda de imágenes: el texto alternativo.
¿Qué es el texto alternativo?
Agregar texto alternativo en WordPress
Tips para la optimización SEO de tus imágenes:
- Utiliza nombres de archivos descriptivos, evita utilizar nombres como imagen1.jpg mejor utiliza jeans-levis.jpg
- Cambiar el tamaño de la imagen al tamaño de la pantalla. Cuando se trata de la experiencia del usuario, la velocidad de la página es muy importante. Y es muy fácil ralentizar accidentalmente su página si no presta atención al tamaño del archivo. Digamos que tomas una foto con tu teléfono. La mayoría de los teléfonos inteligentes capturan al menos 4032 píxeles por 3024 píxeles. Si el ancho máximo de una imagen en su sitio es de 600 px, entonces esa imagen es mucho más grande de lo que debería ser. Esto puede ralentizar su sitio. Para evitar este problema, cambie el tamaño de la imagen al tamaño de visualización máximo requerido antes de cargarla. Puede cambiar el tamaño de una imagen manualmente usando Photoshop o una herramienta más simple como Canva. O si usa WordPress, puede usar un complemento como Resize Image After Upload. Simplemente active Habilitar cambio de tamaño, elija el tamaño que desee y estará listo para comenzar. También debe asegurarse de cambiar el tamaño de la imagen de forma interactiva con CSS.
- Comprimir imágenes. Cambiar el tamaño de sus imágenes no es la única forma de reducir su tamaño de archivo. También puede comprimir sus imágenes, lo que puede ayudar a reducir los tiempos de carga de la página. Comprimir imágenes significa que reduce el tamaño del archivo sin reducir la calidad a un nivel inaceptable. Esencialmente, el objetivo es reducir cualquier redundancia en los datos de la imagen para lograr una carga más eficiente y rápida cuando se trabaja con imágenes. ¿Cómo puede reducir el tamaño de archivo de su imagen? Puede usar una variedad de herramientas fáciles de usar como Optimizilla, TinyPNG o ImageOptim para comprimir sus imágenes. O, si usa WordPress, pruebe la extensión Smush. Arrastre y suelte los archivos existentes en ImageOptim para obtener nuevos archivos con imágenes comprimidas. También puede utilizar una de las tres herramientas de código abierto recomendadas por Google: Getzley, mozbig, pngquant.
- Elige el formato correcto. Ahora que hemos discutido la compresión de imágenes, cubramos algunos de los formatos de imagen más populares. No hay un formato exacto para usar. Todo depende de la imagen que desee usar y de cómo pretenda usarla. Aquí hay un desglose básico de cómo elegir:
- JPEG: El formato de imagen más popular. Úselo para fotos o ilustraciones en línea. Esto también puede ser útil para enviar imágenes de vista previa por correo electrónico, ya que se pueden comprimir a un tamaño muy pequeño.
- PNG: se usa si desea usar transparencia en el fondo de la imagen.
- WebP: use si necesita más compresión que JPEG o PNG. Admite imágenes y animaciones sin perder profundidad de color, fotogramas de animación, etc., pero no funciona con navegadores más antiguos.
- SVG: utilizado para iconos o logotipos.
- Crear un mapa del sitio para la imagen. En pocas palabras, la creación de un mapa del sitio de imágenes aumenta las posibilidades de que sus imágenes aparezcan en los resultados de búsqueda. Un mapa del sitio de imágenes es similar a un mapa del sitio XML estándar, excepto que un mapa del sitio de imágenes incluye solo URL de imágenes. La creación de un mapa del sitio personalizado que incluya las URL de todas las imágenes de su sitio puede ayudar a Google a descubrir esas imágenes e incluirlas en los resultados de búsqueda de imágenes. Existe una gran diferencia entre crear un mapa del sitio para imágenes y crear un mapa del sitio que incluya sus páginas web. Los mapas de sitio de imágenes pueden contener URL de otros dominios, lo que significa que puede alojar sus imágenes en una red de entrega de contenido (más sobre esto más adelante). Puede crear un mapa del sitio visual manualmente o con el generador de mapas del sitio. Para crear una cuenta manualmente, puede seguir los ejemplos e instrucciones de Google. En este mapa del sitio de Google de muestra, se incluyen dos imágenes:
- Usar una red de entrega de contenido. Las redes de entrega de contenido (CDN) aceleran la carga de imágenes y otros contenidos. Un CDN es un grupo de servidores ubicados en diferentes partes del mundo. Esto permite una entrega más rápida de contenido a sitios separados. Supongamos que estás en los Estados Unidos. Cargar contenido desde servidores de EE. UU. será mucho más rápido. Puede configurar fácilmente un CDN en WordPress con complementos como W3 Total Cache. O, para obtener más instrucciones, puede buscar un directorio de referencias de un proveedor de su elección, como este de Cloudflare.
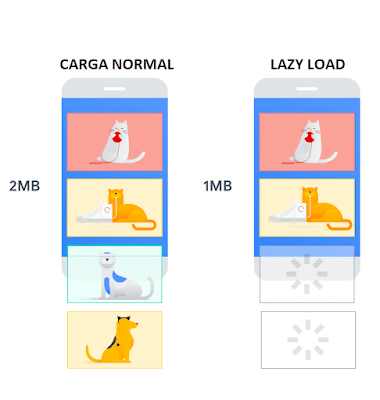
- Implementar la carga diferida. Cuando se trata de velocidades de carga de página lentas, las imágenes suelen ser las principales culpables. Una de las mejores maneras de resolver este problema: Utilice la carga diferida. Esto le dice a los navegadores web que esperen a que se cargue una imagen hasta que usted lo necesite. Esto significa que la página carga más rápido cuando el usuario la visita por primera vez. Y no solo se usa para fotos; contenido como JavaScript también se puede cargar de esta manera. Piénselo de esta manera: si el usuario nunca se desplaza a la segunda mitad de la página, esos recursos nunca se cargarán. Ofrece notables mejoras de rendimiento. Como señaló Google, debe evitar cargar imágenes en la parte superior de la página lentamente. Creará una mala experiencia de usuario.
- Aproveche el almacenamiento en caché del navegador. Google PageSpeed Insights generalmente recomienda hacer uso del almacenamiento en caché del navegador. El almacenamiento en caché del navegador ocurre cuando los archivos son almacenados en caché por el navegador de un visitante. Esto significa que el contenido se carga más rápido la próxima vez que visitan la página. Cuando visitas una página, la imagen se descarga y luego se muestra en el navegador. Sin el almacenamiento en caché del navegador, la próxima vez que el usuario visite la página, todos estos elementos deben descargarse nuevamente. Pero con el almacenamiento en caché del navegador, el navegador los almacena en caché, lo que significa que la página se carga más rápido. El almacenamiento en caché del navegador tiene un efecto notable en las páginas web, ya que los usuarios vuelven a visitar las mismas páginas con frecuencia. Si usa WordPress, uno de los populares complementos de almacenamiento en caché puede ayudarlo a comenzar rápidamente. Si no, esta guía de GTmetrix te ayudará a hacerlo.
- Agregar datos estructurados a una imagen. Los datos estructurados son un vocabulario de datos que ayuda a los motores de búsqueda a comprender más claramente la información de su sitio web. El uso de datos estructurados también aumenta las posibilidades de que sus imágenes aparezcan como "resultados enriquecidos". Google Imágenes admite los siguientes tipos de datos estructurados actualmente:
- Producto
- Video
- Receta
- Optimizar para Open Graph y Twitter Cards. El uso de imágenes también es una parte importante de la estrategia de redes sociales. Aquí es donde entra Open Graph. Open Graph es un protocolo de Internet (o conjunto de reglas) introducido originalmente por Facebook. Las etiquetas Open Graph le permiten elegir cómo aparece una vista previa de publicación en redes sociales. Esto significa que puede elegir el título de vista previa, la imagen y más para las publicaciones sociales. Por ejemplo: para asegurarse de que la imagen de su elección aparezca cuando comparte una página, incluya esta etiqueta de imagen en la sección <head> del HTML de su página de la siguiente manera: http://site.com/image-link.jpg" /> . Open Graph se aplica a Facebook y Pinterest, mientras que Twitter usa Twitter Cards. Para Twitter, este es el código que deberá agregar a la sección <head>: <meta name="twitter:card" content="summary"></meta>













No hay comentarios.:
Publicar un comentario
Déjame tu comentario o consulta.